Bei der Entwicklung eines passenden UI-Designs lassen wir uns vom Corporate Design und der Vision des Kunden leiten, sowie des Verwendungszwecks und der Zielgruppe der Applikation und den Rahmenbedingungen derer Anwendung, wie beispielsweise die Einsatz-Umgebung.
Zusammen mit unserem Partner in Südafrika, der EPSza, entwickeln wir ein ausgearbeitetes UI-Design anhand eines repräsentativen Screens der Applikation, das wir dem Kunden vorstellen.
Auf Wunsch des Kunden erstellen wir auch zusätzliche Design-Variationen, von denen der Kunde auswählen kann.
Auf diese Weise erarbeiten wir über mehrere Iterationen hinweg ein geeignetes UI-Design, das in die Produkt-Palette unseres Kunden passt und gleichzeitig modern und intuitiv zu bedienen ist.
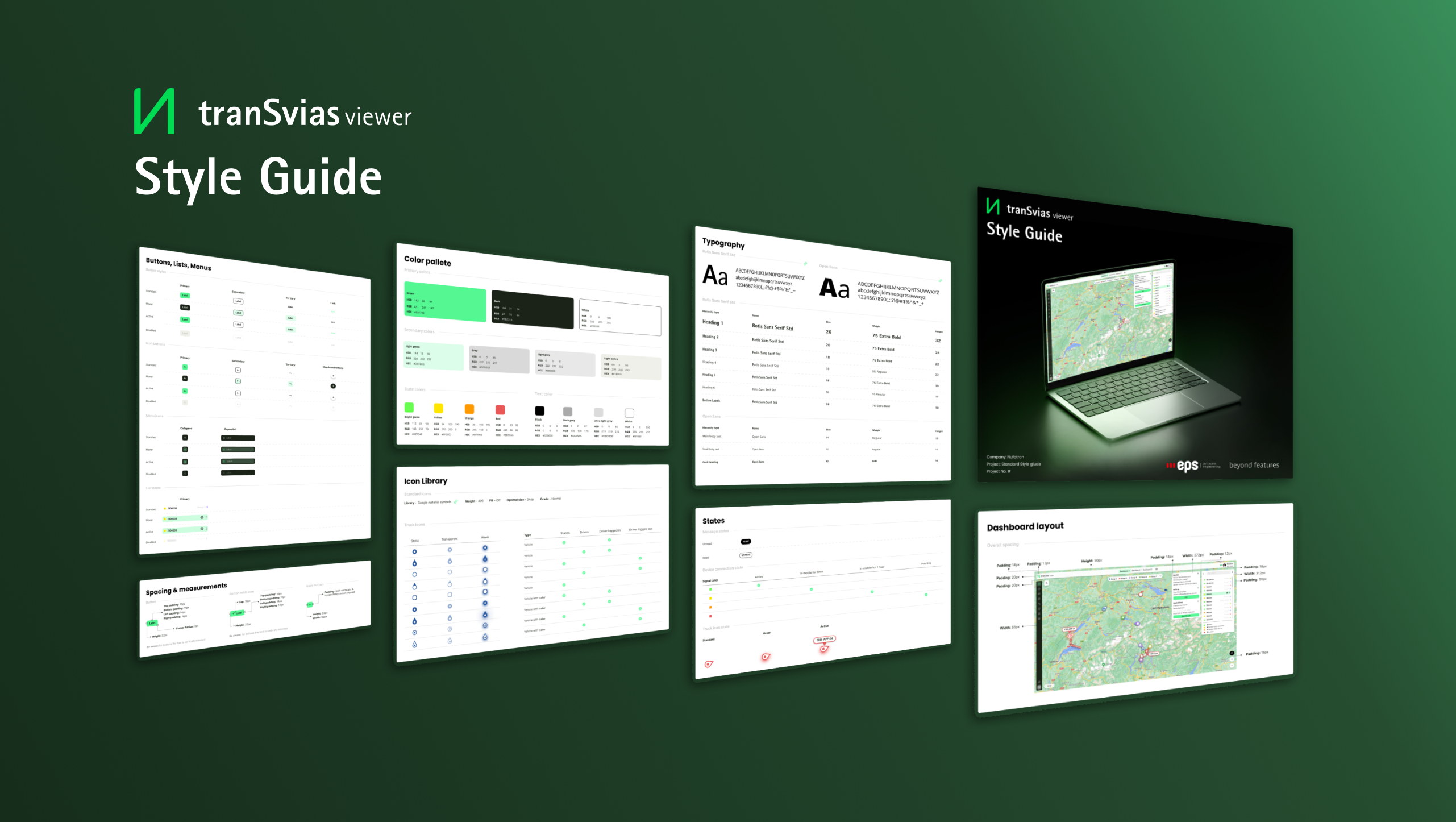
Liegt das finale UI-Design vor, spezifizieren wir anhand dieses Designs den Style Guide, der alle wichtigen Angaben beinhaltet, die für die technische Implementierung relevant sind. Hier werden auch Komponenten definiert, die für die Applikation benötigt werden, aber nicht unbedingt in dem ersten UI-Screen enthalten waren, um eine möglichst vollständige Referenz für die Umsetzung zu gewährleisten.