User Experience Design, User Interface Design
Über schönes Design hinaus
Ein ansprechendes User Interface (UI) Design ist heutzutage Pflicht.
Doch ein schönes Aussehen alleine verspricht noch keinen Erfolg.
Für ein ideales Benutzererlebnis und effizientes Bedienen ist auch ein
gutes User Experience (UX) Konzept unerlässlich.
Wir arbeiten auf Basis der ISO 9241 Normen für Softwareergonomie und lassen neuste Trends und Entwicklungen in den Bereichen UX/UI einfliessen, um ein bestmögliches Resultat zu erreichen und ein modernes Design mit Effektivität, Effizient und Nutzerfreundlichkeit zu kombinieren.
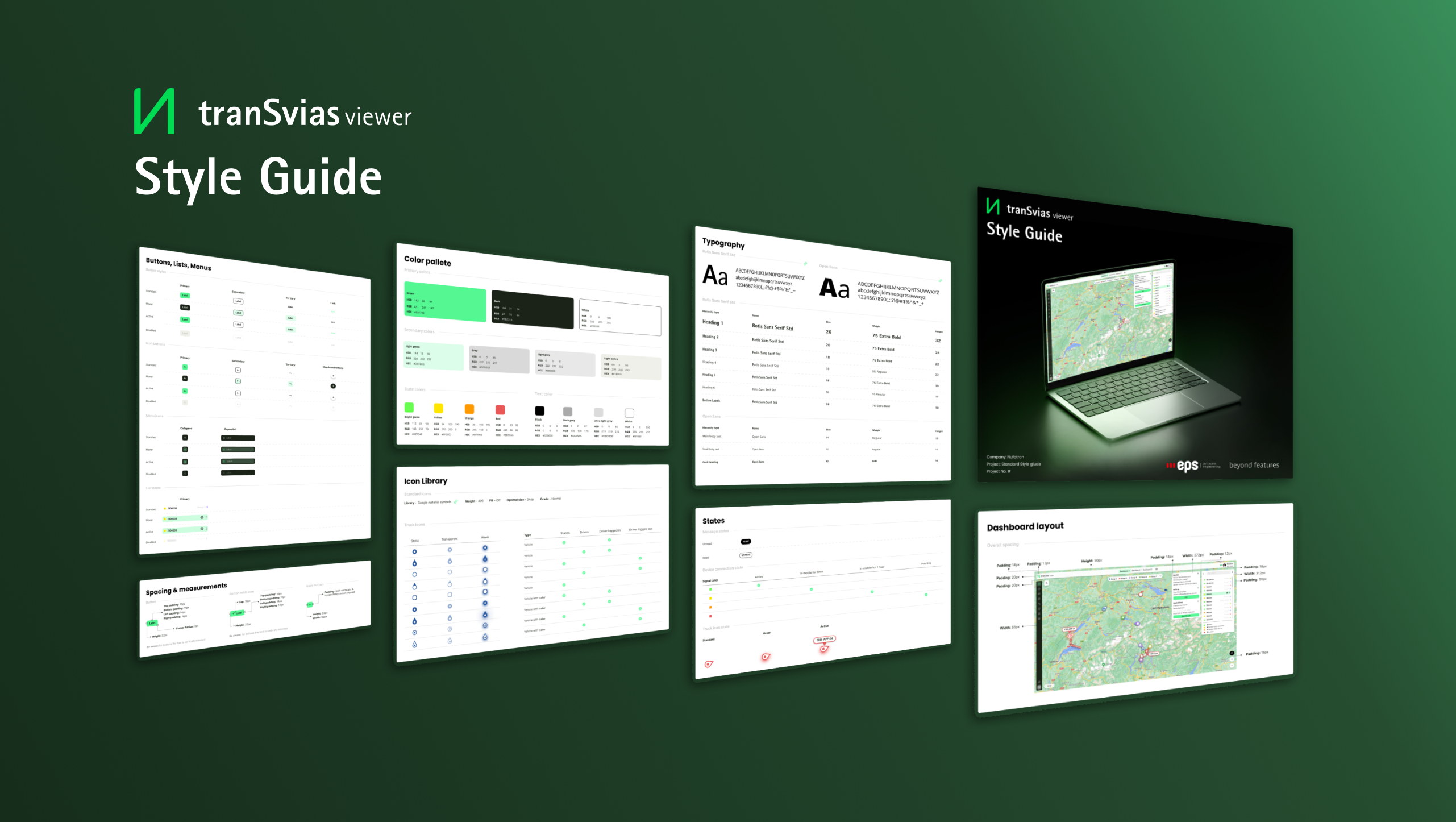
Gerne entwickeln wir für Sie ein komplettes UI von der Analyse, über ein UX Konzept,
zu einem UI Design System und Design Vorlagen, bis hin zur finalen Implementierung.
Aber auch für einzelne Teilbereiche dürfen Sie unsere Dienstleistungen gerne in Anspruch nehmen.